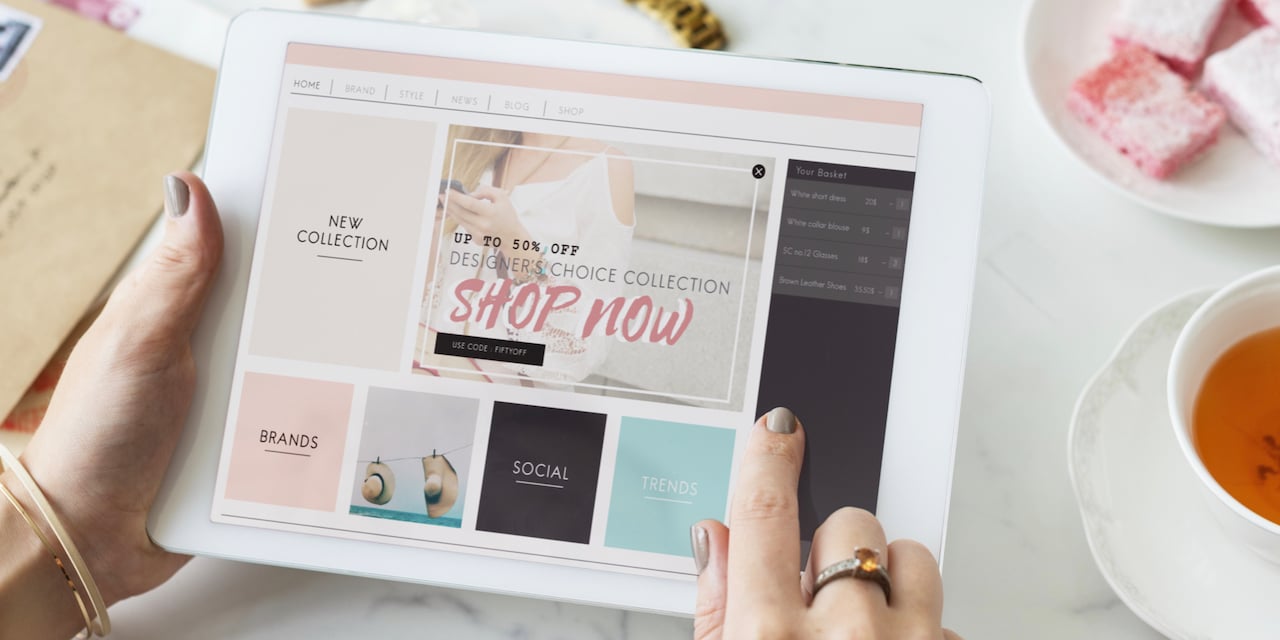
As a business owner, wouldn’t you want all web users to have equal access to your website? Accessible web design is the future. It takes into account people of different disabilities, cultures, language, and physical barriers that might prevent them from fully experiencing of your website.
When building a website, web designers should experiment with a range of colours, font sizes, contrast, visual focus, and website hierarchy to ensure that website users leave with the best experience possible. In addition to the above-mentioned, here are some web accessibility best practices that can help your website gain more traffic and thereby create more leads.
Browser Compatibility
Mozilla Firefox, Safari, Chrome, Internet Explorer. The multitude of computer and laptop models mean there are a range of browser preferences for all users. The way the browser displays webpage information may change the way your website looks for the user. A great idea is to cross-browser test your webpage to ensure the experiences don’t have a high standard deviation.
Connection Speeds
We all know how frustrating it is when we’re waiting for a webpage to load. To ensure your webpage loads faster to cater for the different connection speeds users may have, find ways to decrease the loading time of your website. You can do this by using smaller images, showing only the relevant multimedia resources, and avoiding all unnecessary consumption of bandwidth.
Catering to People with Visual and Hearing Disabilities
Some users have partial or low vision. These users are generally the ones over the age of 50. In order to help them avoid struggling to read your website content, you can create some contrast between the website content and the background colour. Providing enough contrast between the font sizes and colour choices can also help them gain a better understanding of the website hierarchy.
If your website content is primarily video or audio focused, perhaps think about allowing for downloadable transcripts. In case you have users who suffer from hearing issues, allowing them to read the content instead of listening to it means you don’t have to lose out on a potential lead.
Removing Website Barriers and Increasing Accessibility
By considering all the ways users may be deterred from your website, you can adjust your web design to ensure all users have equal access to your website. If you haven’t already, why don’t you have a look through your website and try to pinpoint potential accessibility barriers on you webpage that you can resolve.
How else can you ensure that everyone has optimised user experience when they visit your website? Share your ideas in the Comments section below.
Written by Lina Lau, Digital Executive at Step Change
 Lina’s natural flair for Java code meant she was presenting theories to her own lecturers before even graduating. A computer science and law major, she brings unique ‘systems meet psychology’ approach to marketing and strategy. Strategic problem-solver at heart, she honed her tech skills by teaching herself how to hack and understanding crypto currencies. Her diverse range of skills and natural love for entrepreneurship and understanding businesses led her to Step Change.
Lina’s natural flair for Java code meant she was presenting theories to her own lecturers before even graduating. A computer science and law major, she brings unique ‘systems meet psychology’ approach to marketing and strategy. Strategic problem-solver at heart, she honed her tech skills by teaching herself how to hack and understanding crypto currencies. Her diverse range of skills and natural love for entrepreneurship and understanding businesses led her to Step Change.









![#KatieTalks to Step Change’s Robert Steers [PODCAST]](https://blog.hellostepchange.com/hubfs/BLOG/Posts/5-Connection/katie-talks-robert-steers.001.jpeg)